tower-pattern control-panel responsieve icoon-tegel
Op de tegel moeten we een icoon kunnen plaatsen.
Probleem
Een icoon-tegel is een zweeftegel. Elk element van de klasse tile, die in het controlepaneel staat, is een zweeftegel.
Design
We geven de icoon-tegel enkele standaard kenmerken:
- Als de klasse
tiletoegekend is aan eenaelement onderlijnen we de tekst niet. Dat doen we voor alleaelementen van de klassetile:a.tile { text-decoration: none; } - om de tegels naast mekaar te krijgen staan ze in een container waarvan het
displayattribuut opflexstaat Onze app maakt geen gebruik van maskers, dus je zou position: relative mogen laten vallen.:.control-panel { display: flex; justify-content: flex-start; height: 11%; background-color: rgb(250,240,230); /* linnen */ padding: 0 1em 0 0; } - De
tileklasse heeft de volgende attributen:- de kantlijn staat op 2px; om slechts een klein beetje witruimte rond de tegels te creëren;
- met
paddingzorgen ervoor dat het icoon niet tegen de randen plakt; positionstaat oprelativeomdat we dan bv. een icon font en/of masker absoluut er kunnen postionerenoverflowstaat ophiddenom tekst die buiten de tegel loopt te verbergen;- achtergrond kleur is zwart;
- we gebruiken Viewport-percentage lengths om de
font-sizevan het icoon te bepalen; - de kleur van het icoon is een variant op wit;
- met
align-selfplaatsen we het icoon vertikaal in het midden;.control-panel .tile { margin: 2px; padding: 4px 4px 0 4px; /* indien masker word het absoluut geplaatst hierop*/ position: relative; overflow: hidden; background-color: #3b444b; /*arsenic*/ font-size: 6.5vh; color: rgb(249,246,244); /* orange red peach spring wood */ align-self: center; }
- We gebruiken de
hoverpseudoklasse vantileom aan te geven dat de gebruiker kan klikken op het geselecteerde element:.control-panel .tile:hover { color: rgb(226,69,16); /* realgar */ cursor: pointer; }
Gebruik
HTML
Vincent: Dit is dus de admin index. Wij zullen alleen de eerste knop in het controlepaneel zetten. Vervang zelf de icoontjes door geschikte icoontjes uit de Font Awesome set.
<nav class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<a href="/Home/Index" class="tile">
<span class="icon-arrow-left"></span>
<span class="screen-reader-text">Home</span>
</a>
<a href="/Home/Index" class="tile">
<span class="icon-arrow-right"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1 class="banner">Fric-frac</h1>
</nav>
<section class="show-room">
<a class="tile" href="/Person/Index">
<span class="icon-group"></span>
<span class="screen-reader-text">Index Personen</span>
<h1>Index Personen</h1>
</a>
<a class="tile" href="/Country/Index">
<span class="icon-earth"></span>
<span class="screen-reader-text">Index Landen</span>
<h1>Index Landen</h1>
</a>
<div></div>
<div></div>
<a class="tile" href="/Role/Index">
<span class="icon-group2"></span>
<span class="screen-reader-text">Index Rollen</span>
<h1>Index Rollen</h1>
</a>
<a class="tile" href="/User/Index">
<span class="icon-user"></span>
<span class="screen-reader-text">Index Gebruikers</span>
<h1>Index Gebruikers</h1>
</a>
<div></div>
<a class="tile" href="/Event/Index">
<span class="icon-lightning"></span>
<span class="screen-reader-text">Index Events</span>
<h1>Index Events</h1>
</a>
<a class="tile" href="/EventCategory/Index">
<span class="icon-tag"></span>
<span class="screen-reader-text">Index Eventcategorieën</span>
<h1>Index Eventcategorieën</h1>
</a>
<a class="tile" href="/EventTopic/Index">
<span class="icon-tag-stroke"></span>
<span class="screen-reader-text">Index Eventtopics</span>
<h1>Index Eventtopics</h1>
</a>
<div></div>
</section>
CSS
.control-panel {
display: flex;
justify-content: flex-start;
height: 11%;
background-color: rgb(250,240,230); /* linnen */
padding: 0 1em 0 0;
}
/*
controle paneel icoon tegel
opmerking: Viewport-percentage lengths: the ‘vw’, ‘vh’, ‘vmin’, ‘vmax’ units
The viewport-percentage lengths are relative to the
size of the initial containing block.
When the height or width of the initial containing block is changed,
they are scaled accordingly.
However, when the value of ‘overflow’ on the root element is ‘auto’,
any scroll bars are assumed not to exist.
Bron: http://www.w3.org/TR/css3-values/#viewport-relative-lengths
*/
a.tile {
text-decoration: none;
}
.control-panel .tile {
margin: 2px;
padding: 4px 4px 0 4px;
/* indien masker word het absoluut geplaatst hierop*/
position: relative;
overflow: hidden;
background-color: #3b444b; /*arsenic*/
font-size: 6.5vh;
color: rgb(249,246,244); /* orange red peach spring wood */
align-self: center;
}
/* standaard hover kan overschreven worden door ander schema */
.control-panel .tile:hover {
color: rgb(226,69,16); /* realgar */
cursor: pointer;
}
.control-panel .banner {
margin-left: auto;
}
/* accessability */
.screen-reader-text {
/* Reusable, toolbox kind of class
voor screen readers, op die manier
kunnen de readers lezen waarvoor
de knop staat; de tekst is zelf
niet zichtbaar op het scherm door negatieve
waarden toe te kennen aan top en left */
position: absolute;
top: -9999px;
left: -9999px;
}
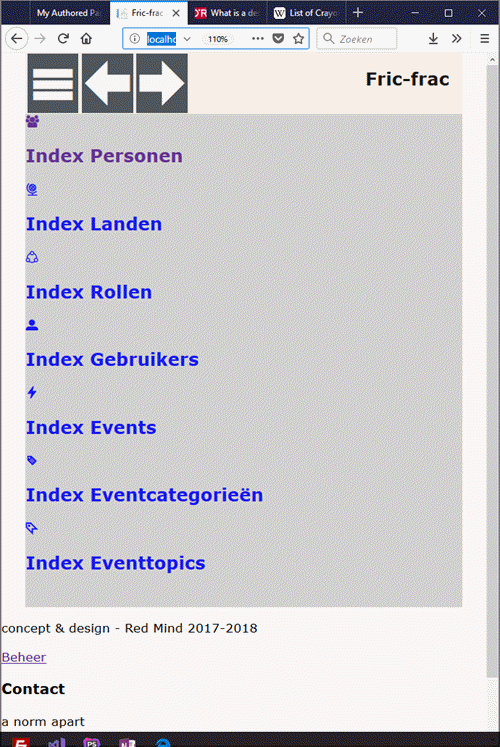
Resultaat

2018-01-13 15:28:03